Hooters Design Library
🗺Context and Background
[This case study is a section from a larger project I completed for the Hooters franchise. To see an end-to-end project demonstrating research, UX, and UI, please check out my case study “The not so secret sauce that brought back 27% in revenue for a restaurant franchise”]
📱User Interface
The franchise’s most important tools to communicate with users were their website, newsletters, and social media. For the UI portion, I wanted to address the inconsistencies within their digital communications and focus on :
Creating a design library for all the components that the newsletters and website utilized
The branded look and feel, including selecting colors, typefaces, and elements to define the franchise in-line with HQ
How the newsletter components would be synonymous with the brand, and would look similar to social media content.
🔸the foundation:
The design library needed to reflect the changing values and modernization of the franchise. The colors and typefaces needed to be in-line with HQ but I still had authority to customize and create components that would reflect this specific franchise and various locations.
🔸typography:
For titles and various callouts, I selected Cubano since it’s a font similar to the Hooters logo and has a warm, approachable, and inviting, hand-drawn look & feel.
I chose Cocogoose to be used for subtitles, to bring a bit of attention to extra details.
For the body, I utilized Helvetica because it was easy-to-read, worked well across all media including websites, mWeb products, newsletters, social media static PNG posts, and print. Additionally, the typeface is very versatile having several variations in weight which make it fantastic as a heading font and as body text.
🔸buttons:
I designed slightly rounded, rectangular buttons that fell in line with HQ design. One large focus area was accessibility due to the button color - a striking, bright orange.
I first conducted an evaluation of all the use cases for when and where we utilize buttons to help users manage their tasks. The newsletters and website had a variety of buttons with shapes, icons, and colors that lacked uniformity.
I then mapped out the new buttons to the use cases; bright orange ones could serve as primary, while the white button with tan font would be secondary but utilized more frequently so as to not strain the customer’s attention. Additionally, I designed for various states including inactive, active, and hover for both desktop and mWeb.
🔸Colors:
Hooters has a very bold, loud, vibrant orange as a differentiating color. I outlined not only the brand colors and how they show themselves in our various components, but also considered accessibility standards for secondary, and tertiary buttons.
Color was used to communicate with our users, and to enhance our UI elements for both aesthetics and usability. To make our website accessible and usable through color, I created documentation on when specific color combinations should and should not be utilized.
🔸Special characters, imagery, special elements:
On top of the promotions dictated by HQ, individual franchise locations would have additional special promotions based on local holidays, sports events, special discounts, and various marketing efforts. For example, many of the images on the website, newsletter, and social media had to contain images of the local radio stations such as 94WIP sports radio, that would in turn address promotions linked to local teams such as Eagles, Flyers, Phillies, and the Philadelphia Union. I added approved logos and images to the design library so that we always had HD SVG / PNG files.
The company was very focused on imagery for communication with the user through icons, images of new food items, promotional graphics, and so on. It was very important to capture the variety of images that were in line with HQ, in order to make the process of creating content blocks for the website, newsletters, and social media quick, and visually uniform.
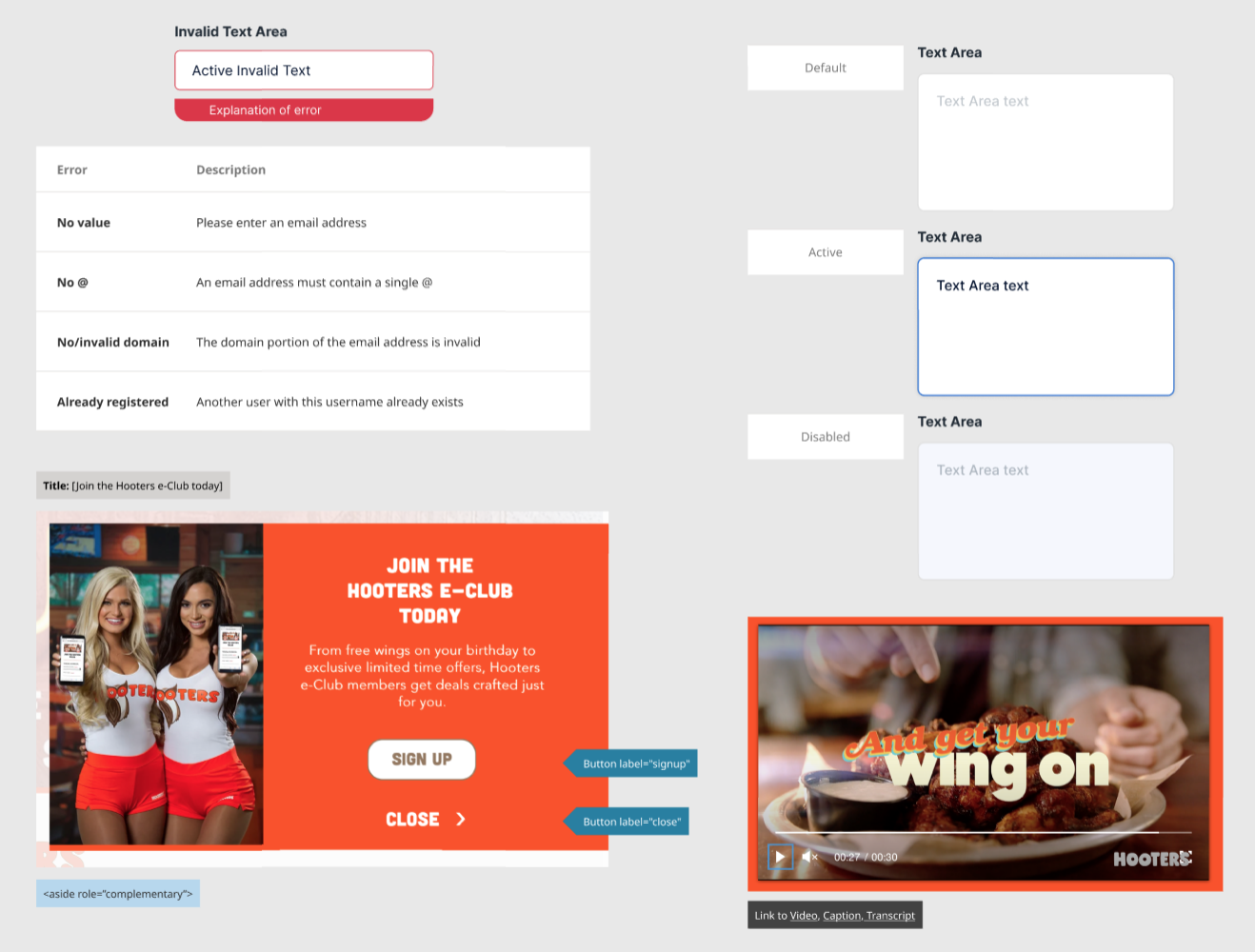
🔸Form fields:
Users would utilize form fields to subscribe to locations’ newsletters, and to make reservations. Form field had to accommodate different amounts of content, and had to work well across desktop and mWeb.
🔸Newsletter Components:
The newsletter templates were outdated and inconsistent, text heavy, and dry. We developed a more consistent schedule to show current and upcoming events & promotions.
I created 5 templates that would allow the franchise to communicate efficiently with the customers, including:
🔸Content strategy:
I created content strategy recommendations for our website, newsletter, and social media. I wanted to focus on our new target audience of women, families, and younger individuals, and speak to them in an approachable, inviting voice and tone. The content needed to follow guidance and standards set by HQ, but remain accessible, interesting, and informative to our local audience and customers.
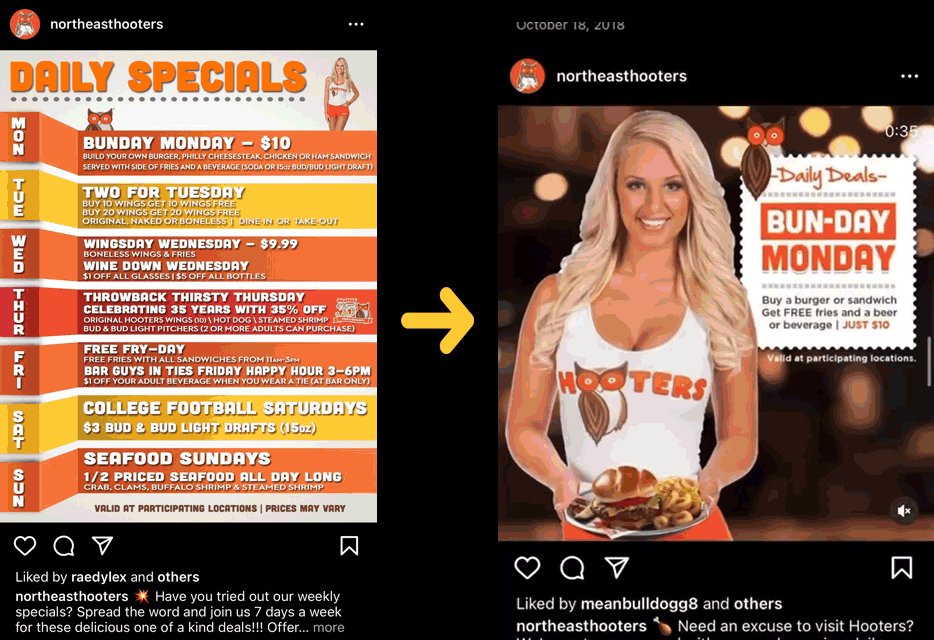
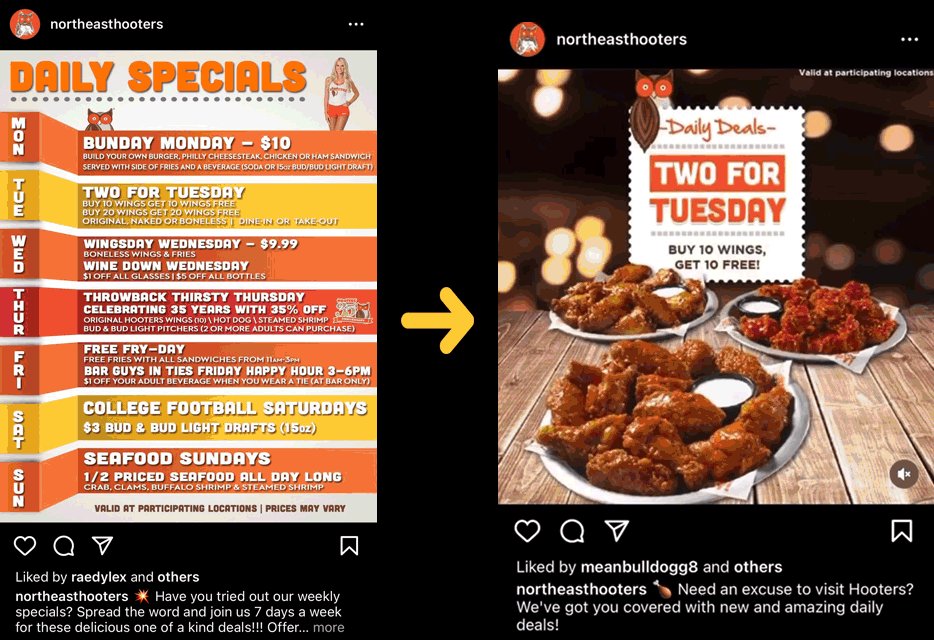
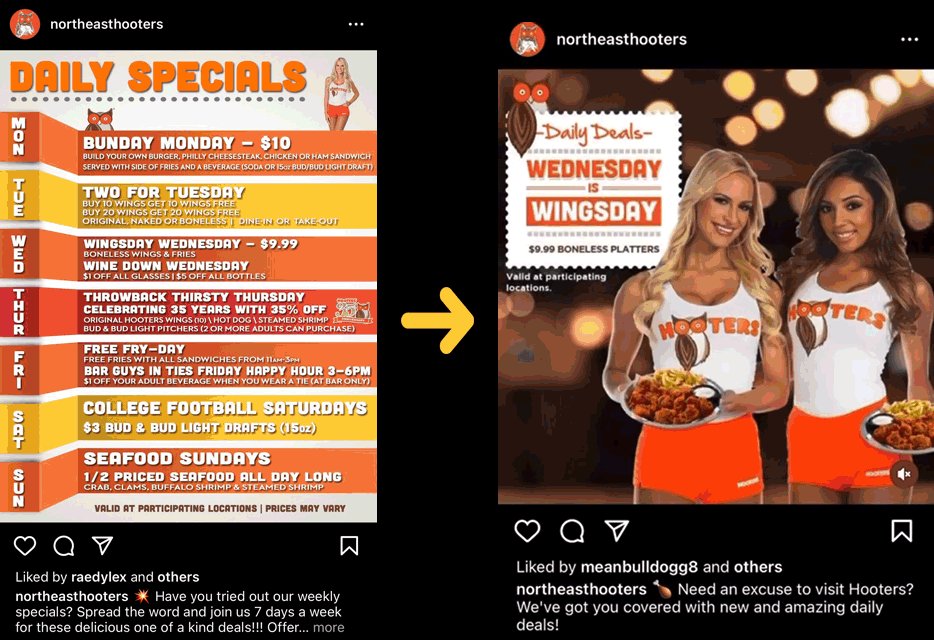
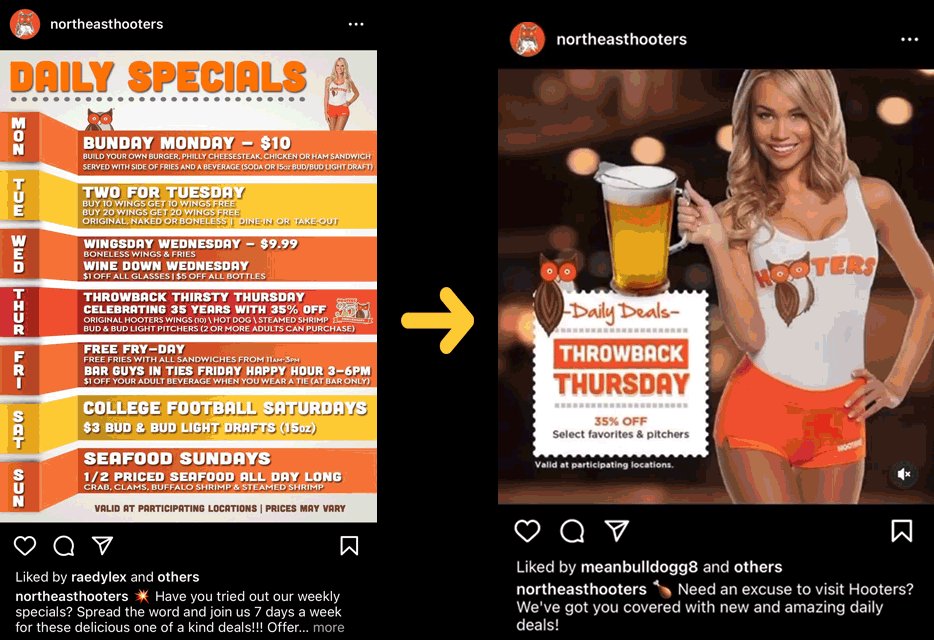
For example, we started using the space available to us in social media captions to add the majority of the information. Before, the franchise would add an overwhelming amount of information on the social media post, but I created a standard to add enough information to call attention and add the rest on the caption if and when needed.
We kept the rhyming present in the specials, and created instances in those cases which didn’t fit the criteria. We used carousels, gifs, and videos in order to avoid crowding the space of a post and make sure it was not only standing apart from the other posts in the user’s feed, but also to setting the tone for the atmosphere, and the “delightfully tacky, yet unrefined” personality of the brand.
🔸Accessibility:
As an overarching principle, I wanted to commit to practicing accessibility standards for all of our components.
I created accessibility tags for the various UI elements including buttons, cards, color choices, etc.
🔸DOCUMENTATION:
The documentation was stored in a Figma document in various pages.
We found in Figma a solution to the problem of team members having access to information simultaneously. Here I established the design library, documenting design patterns, color schemes, typography, and UI components. This also allowed me to write down component descriptions to provide information about the functionality, interactions, or any specific details related to UI components, to ensure consistency in design implementation.
The document was utilized by designers, marketing, and the lead developer. If we found new instances that were not addressed, I would consider the use cases and create new components and use the annotation feature to add comments, explanations, and context directly on design elements. Just so I could make sure iterations and the rationale behind certain decisions were documented.
After the creation of the social media profiles, we started keeping track of engagement shifts and post frequency with Google Analytics, as it was a tool that allowed us to easily export metrics for meeting later. This was also used to track the metrics from the website.
Since we were using Mailchimp for the newsletter, the email metrics were taken from their analytics tracking service and later compared with those from social media posts to find possible patterns.
For the website maintenance, the lead developer and I kept and updated a Figma page to document changes, future adjustments and bugs reported by users.